


Project Information
- Category: Design
- Purpose: Interaction Design Project
- User Research Report: Open Report
- Design Report: Open Report
- Prototyping Report: Open Report
- Presentation: Open Presentation
A User-Centred, Iterative Design Process to Design a Web Portal to the Database of the St Andrews Botanic Garden
This project was the course project for the User-Centred Interaction Design (CS5042) module at the University of St Andrews, and it was a semester-long iterative human-centred design project, which I completed with 3 other team members during Martinmas semester of the 2021/2022 academic year (see the reports for more details).
Introduction
We were briefed to design a web portal for the St Andrews Botanic Garden's new database, which will make the garden's scientific data accessible to various users and garden visitors in a range of formats.
Currently, the St Andrews Botanic Garden is in possession of a vast quantity of tabulated data that the new database system is aiming to make more accessible and easier to work with.
As a part of this effort, our goal as a UX Design team is to research, design, and prototype a web portal that allows the garden to develop skills in research, curation, and interpretation to new audiences (as per the project brief).
Furthermore, the web portal aims to make the data accessible to user groups ranging from staff members and visitors to curators and managers.
The web portal should also include a mapping capability to interrogate the database for relevant locations around the garden.
The project’s objective is therefore to design the web portal’s appearance and functionality with various users in mind, up until a user experience prototype.
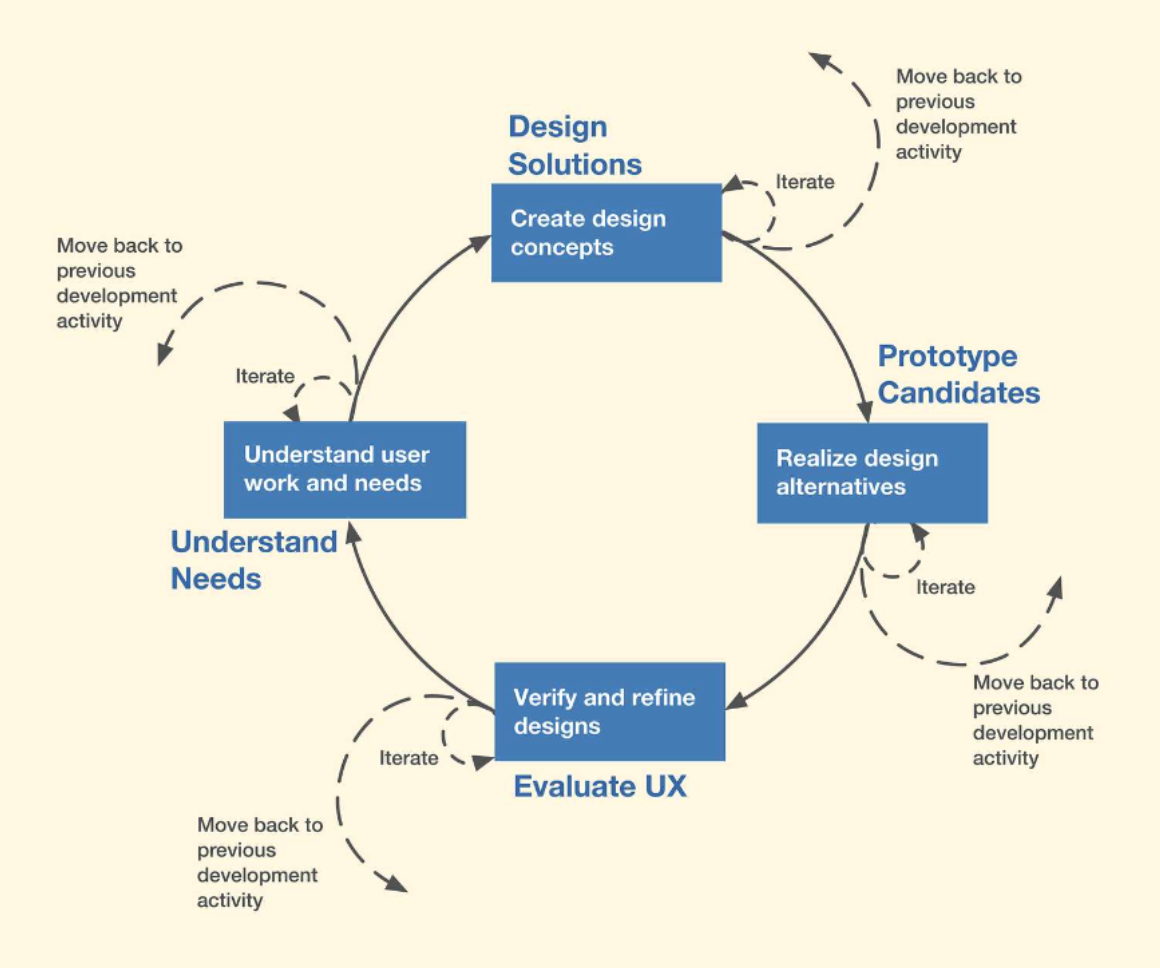
This project follows one iteration of the user-centred design method.

Specifically, the Understand Needs, Design Solutions, and the Prototype Candidates steps of the user-centred design method were the focus of this project as these steps emcompassed the objectives of the User-Centred Interaction Design module (CS5042).
Understand Needs/User Research
When approaching the project of designing a web portal for the botanic garden’s database, the very first task was to design a data elicitation process. At this point, the director of the botanic garden had already introduced the general concept of the project through an online presentation and a written brief. The next steps were therefore to identify potential experts and user groups to consult, decide on viable research methods to conduct, ensure the ethicality of all processes, make a roadmap for data analysis, and make arrangements with all relevant parties to initialise execution of the process.
The data elicitation process we ultimately opted for consisted of: a first interview with the client, who also doubled as a Subject Matter Expert (SME); a questionnaire aimed at the garden’s staff, outside researchers, and visitors; a second interview with the SME; and finally an observational exercise with the client during the second interview.
The full report of the user research/data elicitation step for this project can be viewed here.
Design Solutions
For this stage of the project, we drew on the previously conducted contextual inquiry to produce the first sketches and concept designs for the product. First, we gathered our inspirations and ideas on a mood board. The mood board proved itself valuable in all consecutive stages of sketching, providing a common understanding and source of inspiration for all team members in their individual efforts. After making the mood board, we got together to recap the results of the contextual inquiry and analysis, and to specify the scope and areas of interest of the project. This step was essential in preparation for the subsequent sketching process.
As a result of the contextual inquiry and the client interviews, the team had a good understanding of what the client wished for and what kind of choices needed to be made going into the scenario and concept sketching process. The client’s basic vision for the web portal was straightforward, and the team’s core concept has therefore not deviated from the wishes communicated during the interviews. However, issues such as ease of use and accessibility were brought to the fore both by the client and by garden staff members. To accommodate these worries, we also developed more innovative sketches. These sketches are hereafter referred to as our “advanced” concepts. Furthermore, the issue of different users was also clearly prominent during the research part of the project, justifying the team’s emphasis on catering to the three generalised user groups.
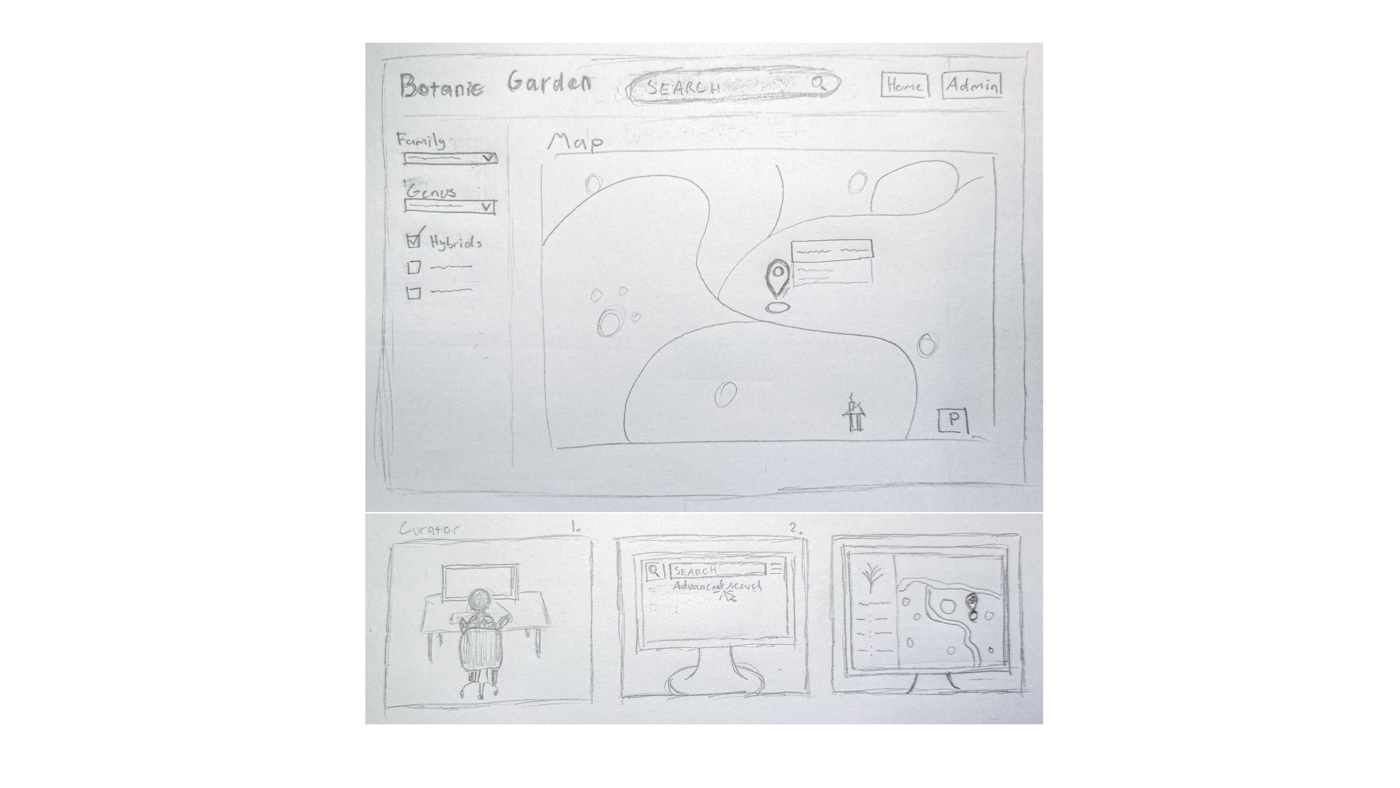
The two main types of sketch employed for generating creativity and group brainstorming in this design process were scenario sketches and concept sketches. Some of the core areas of interest depicted through these sketches are use-scenarios of the portal for different user groups, scenario sketches pertaining to search methods for different user groups, user-group oriented concept sketches of the portal itself, and concept sketches of features of the web portal. Scenario sketches helped us visualise and communicate the different areas of interests outlined above, such as specific contexts the web portal may be used in and placing the system in a use setting. In doing so, scenario sketches were a valuable step in also describing the what, when, and where, in addition to the how. Concept sketches helped us focus on more technical aspects of the proposed web portal's interfaces and specific modes of interaction.
The full report of the design stage for this project can be viewed here.
Prototype Candidates
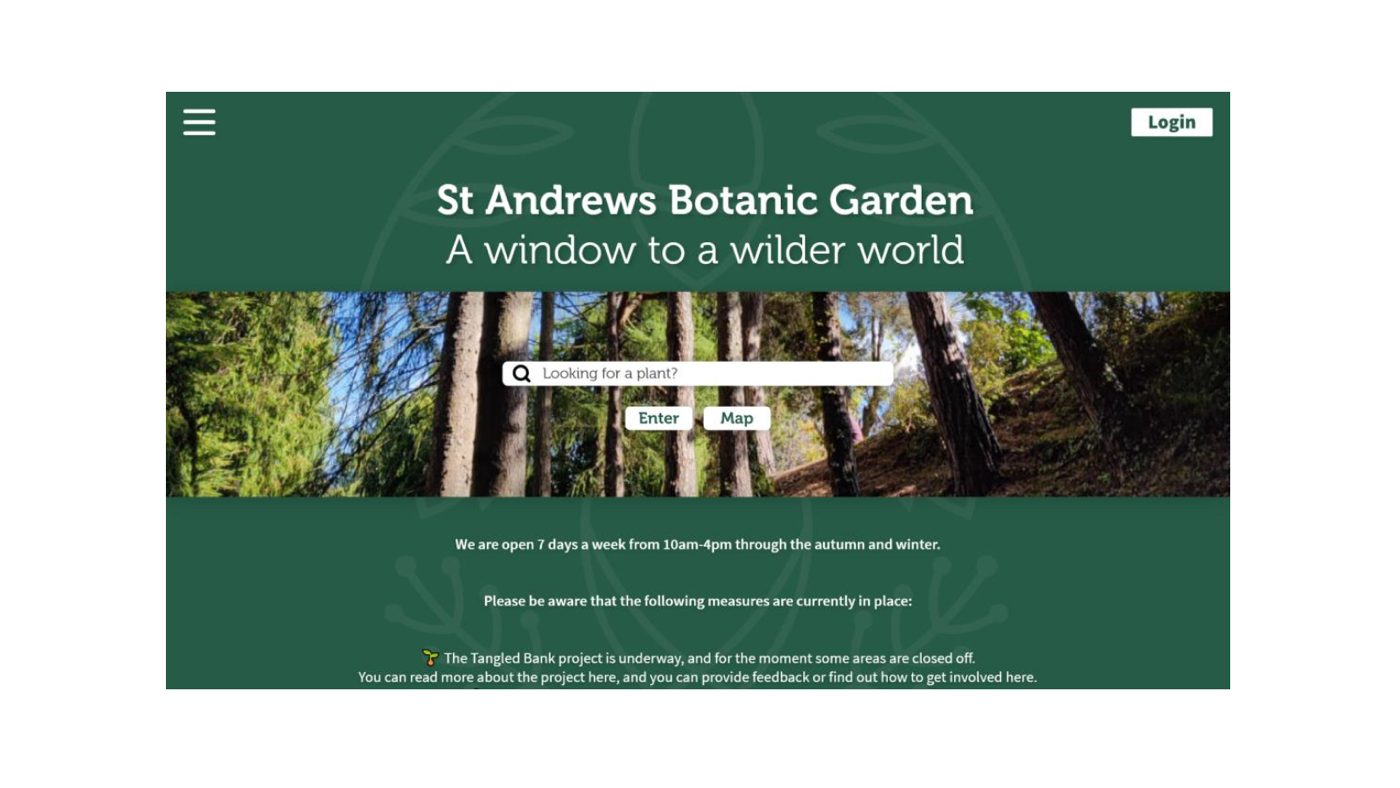
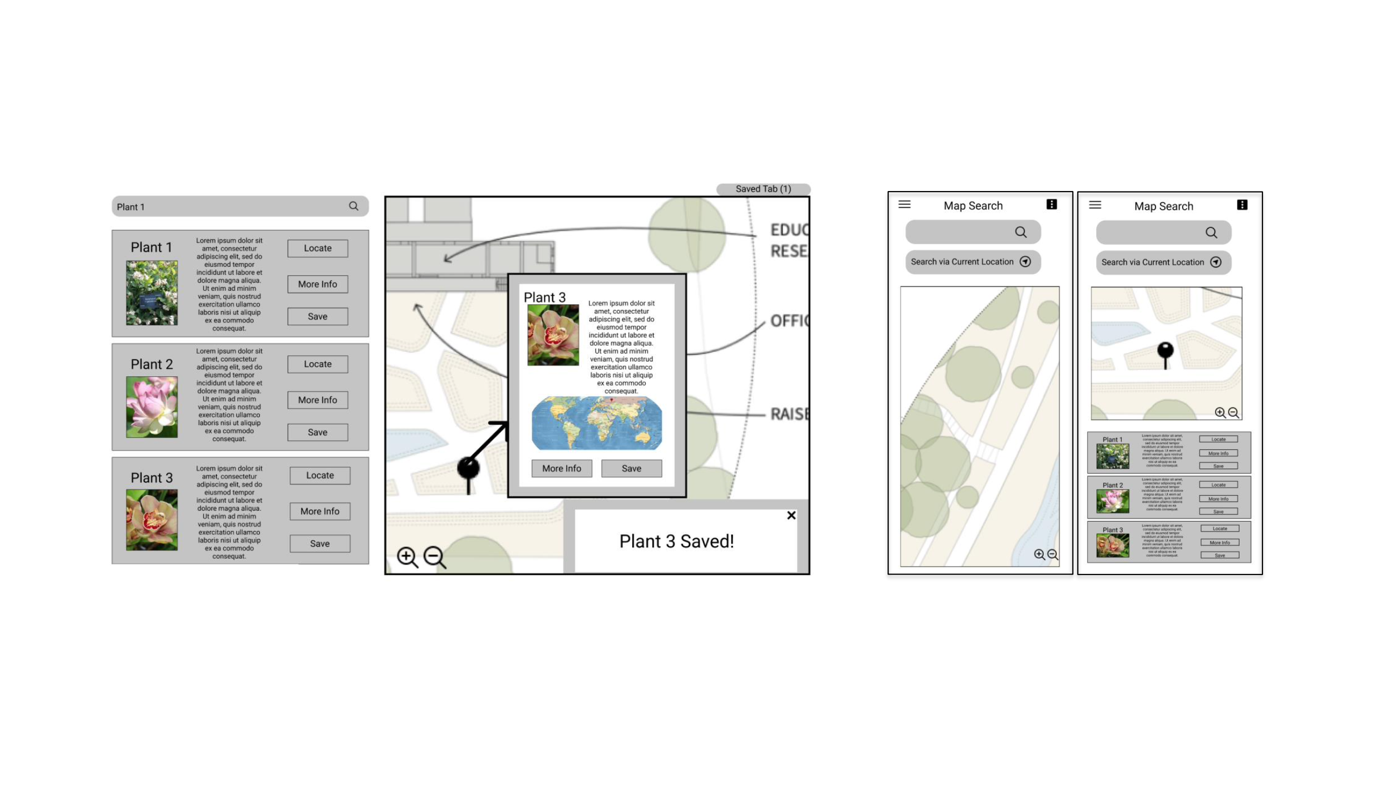
For the final leg of this St Andrews Botanic Garden Web Portal UX Design project, the team set out to further design and prototype the web portal and its functionalities. This final stretch of the journey draws on all the previous work done, starting from the data elicitation process, going through analysis and ideation, and ending up at designing and prototyping based on the sketches made in the previous design phase.
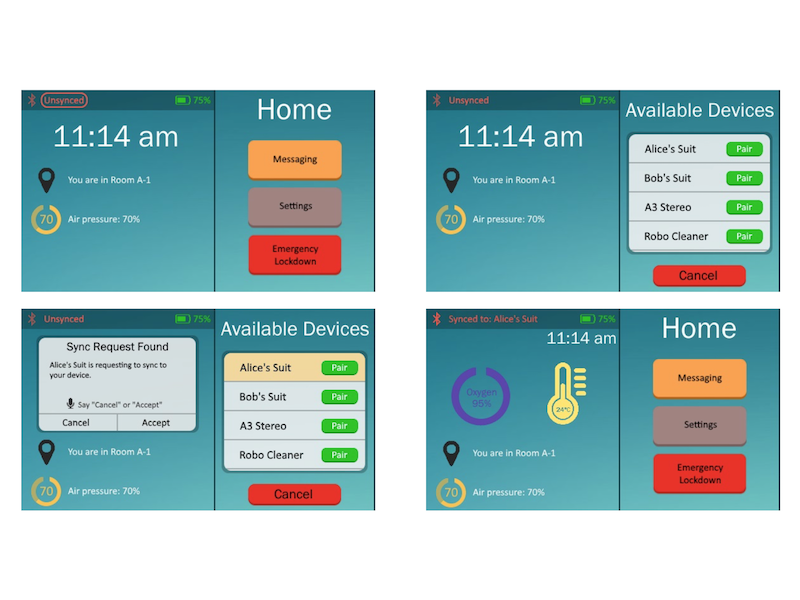
At its core, the web portal is a collection of specialised interfaces and functionalities all wrapped into one coherent entity. For the purpose of presenting the client with the final proposed designs for the web portal, we boiled down the project to its most important elements and engaged in prototyping these with different levels of fidelity based on need. For example, for interfaces where the visual experience is of key, the prototype has been made in higher fidelity to efficiently convey the solution and overall feeling of the web portal. Purely functional aspects, on the other hand, have often been prototyped in grayscale to direct the client’s focus towards functions instead of the UI design. The justification for this is that functionality does not necessarily hinge on visuals to be effectively communicated and visuals can at worst hinder the message being efficiently conveyed.
The full report of the prototyping (and final) stage for this project can be viewed here.
Links to the Final Prototypes for this St Andrews Botanic Garden UX Design Project
- Landing Page
- Visitor Data View
- Administrator Page
- The Interactive Map
- The Mobile Interactive Map
- QR Code and Image Recognition Search (Advanced Concept)
- An Intuitive Search Method (Advanced Concept)
To conclude this project, we made a group presentation to the client (St Andrews Botanic Garden) and our lecturers to communicate and justify our findings, design experience, and prototypes. The slides used for this presentation can be viewed here.
Skills Demonstrated:
- Creativity
- Organisation
- User Experience (UX) Design
- Interaction Design
- Interface Design
- Visual Design
- User Experience (UX) Research
- Low-Fidelity Prototyping
- High-Fidelity Prototyping
- Usability Testing
- Design Critique & Feedback
- Good Teamwork