


Project Information
- Category: Development, Design
- Purpose: Web Application (p5.js)
- Project URL: github.com/JoeCameron1/TouchFreeQuizExhibit
- Project Report: See Project Report
Touch-Free Museum Quiz Exhibit
This interactive p5.js web application/museum exhibit was inspired by the circumstances presented during the COVID-19 global pandemic and was created by me for an assignment in the Interactive Software & Hardware (CS5041) module at the University of St Andrews during Candlemas semester of the 2021/2022 academic year.
A report of this project's details, software and hardware specifications, and creation can be found here.
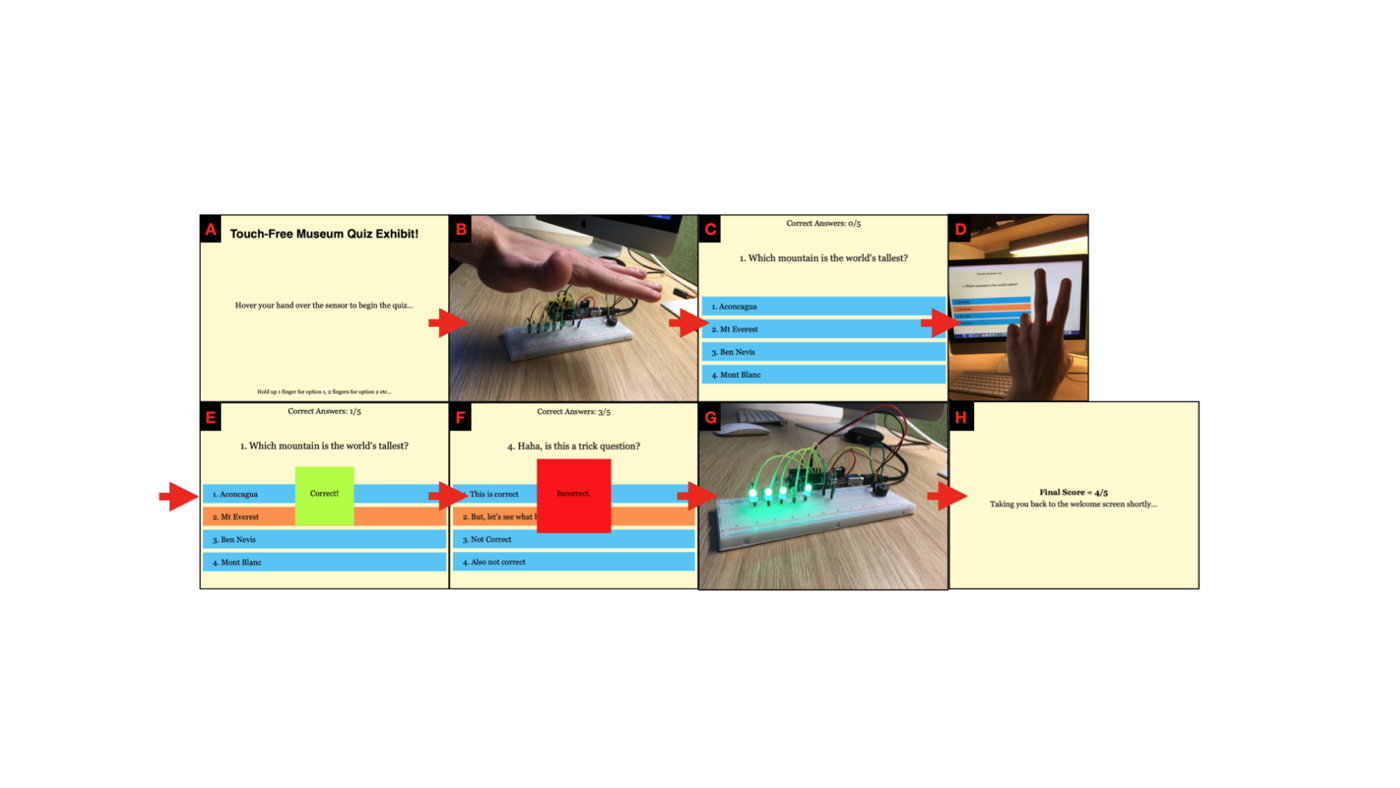
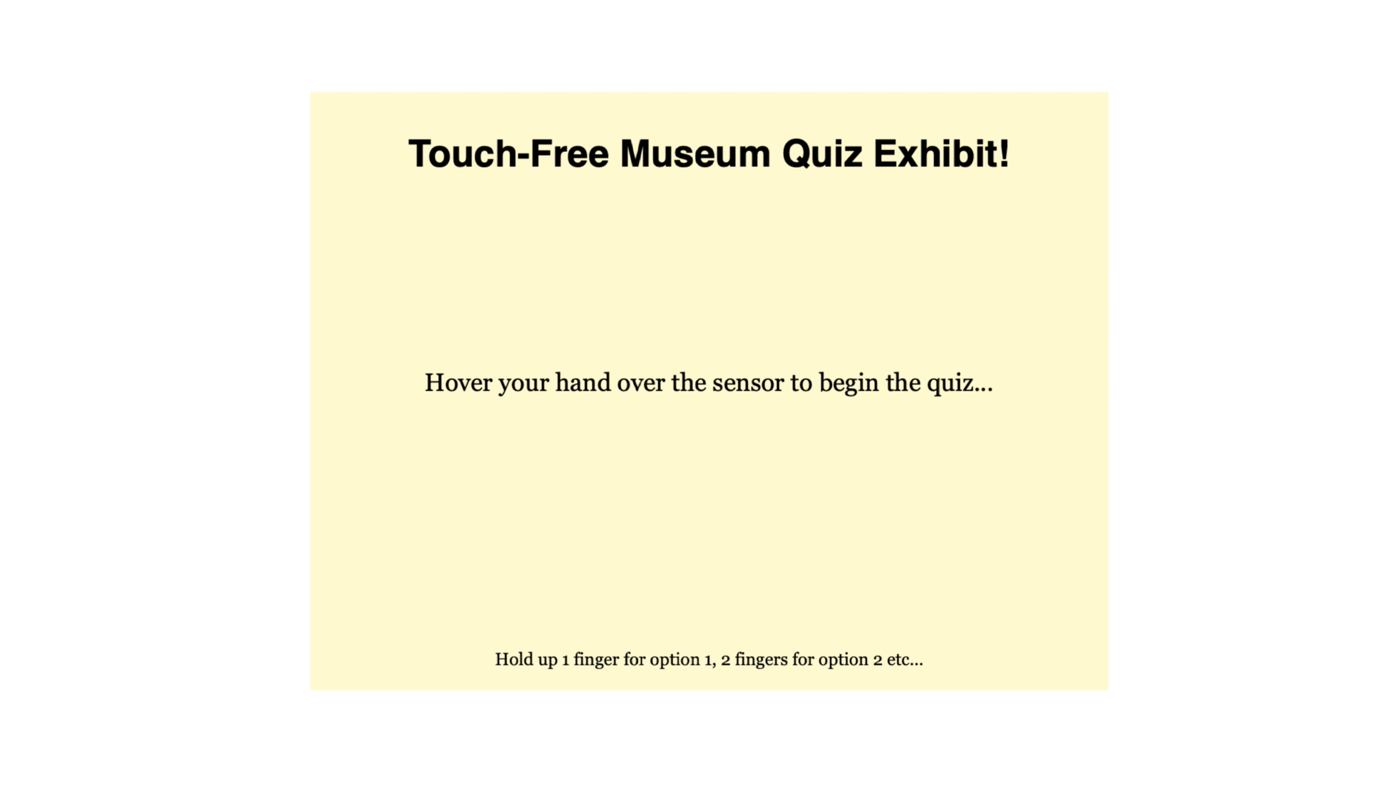
This project’s aim was to create a museum exhibit where visitors can participate in and interact with a multiple-choice quiz without having to touch anything.
Visitors can achieve this solely by showing their hands to a camera to answer questions and by hovering their hands over a photoresistor sensor to perform confirmation actions.
The main motivation for creating this exhibit to be touch-free and to not require any contact with buttons or the like was to develop a museum exhibit that can reduce the potential for contamination spread.
The need for this type of exhibit in busy public settings such as museums has been highlighted by the COVID-19 global pandemic where it is necessary to limit the spread of the virus.
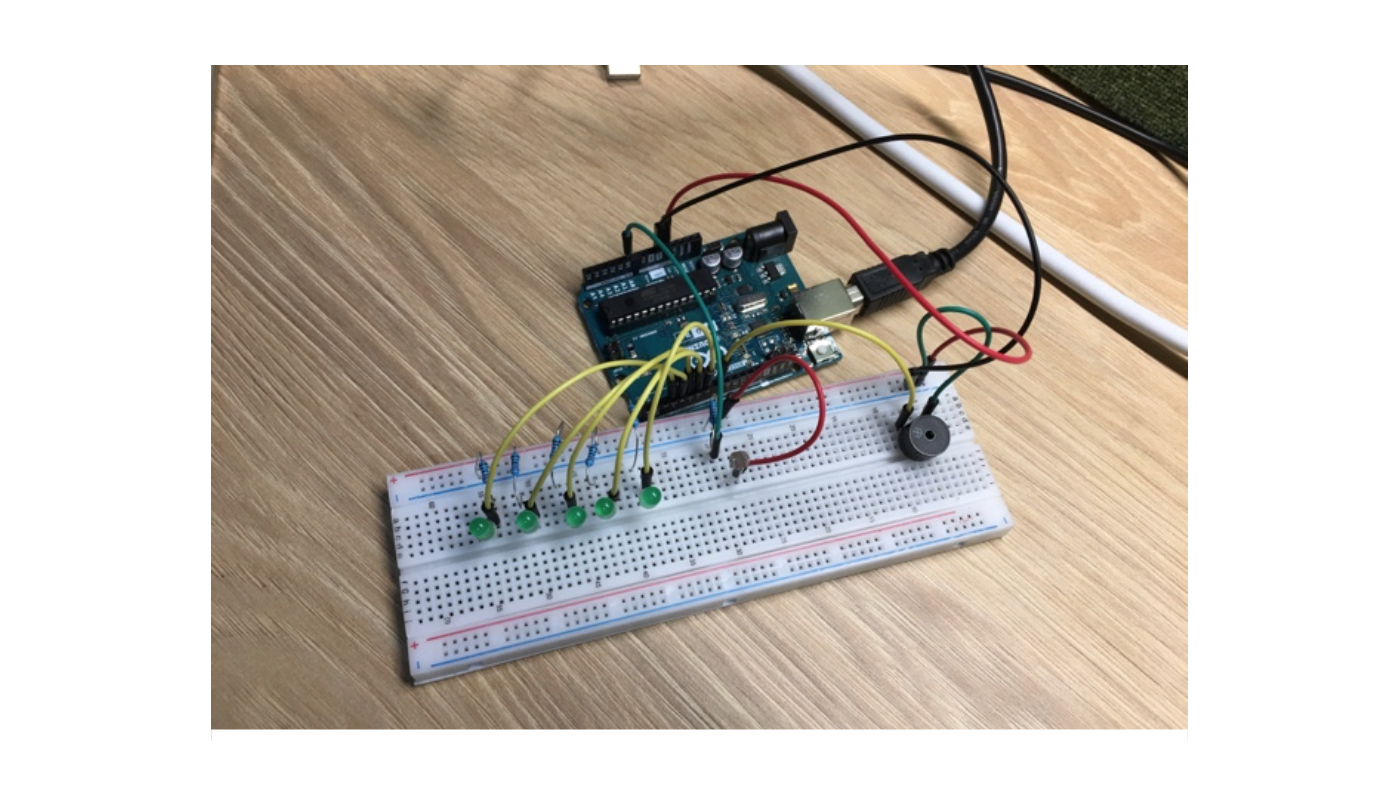
This exhibit was developed using the p5.js JavaScript software library and the Arduino Uno microcontroller.
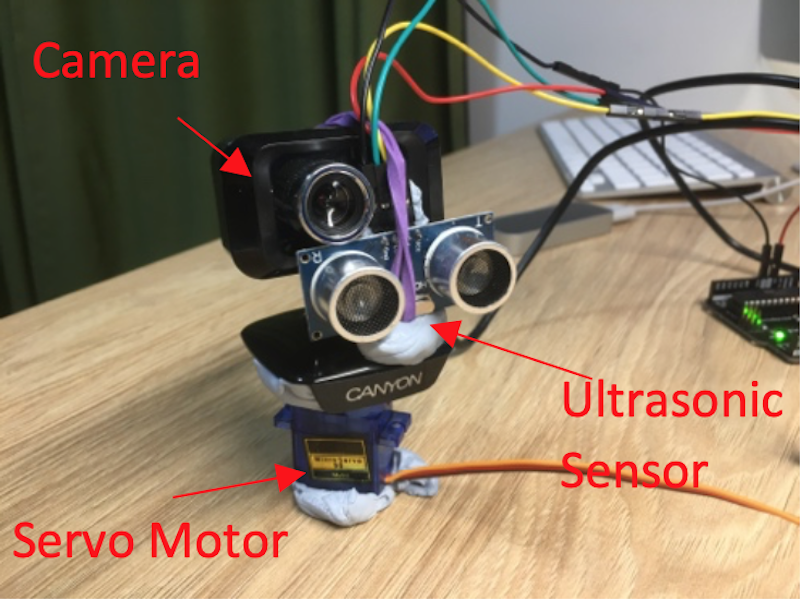
The software developed in p5.js acts as both an input and an output for the exhibit, where a screen displays the quiz screen as an output, and a camera collects images from which the software can detect the number of fingers a visitor is holding up.
Similarly, the hardware controlled by the Arduino also serve as inputs and outputs of the exhibit.
A brief video demonstration of this touch-free museum quiz exhibit can be viewed below:
Technologies Used:
- JavaScript
- HTML
- CSS
- p5.js
- ml5.js
- Arduino Uno Microcontroller & Relevant Hardware Components
- C++ (Arduino IDE)
Skills Demonstrated:
- Creativity
- Organisation
- UX Design
- Interaction Design
- Interface Design
- Software Development
- Hardware Programming